
GameOva
Making cooperation inclusive and accessible for women and minorities in gaming communities
Role
UX/UI Designer - UX Design, Research, Interaction Design, Visual Design
Team
3 Designers
Duration
48 hours
Oct 2022
Overview
GameOva is a conceptual social media gaming app for the UX Scene Designathon 2022's prompt "Design an experience focusing on accessibility and inclusion." The goal is to create a safe and comfortable environment for players who are women and minorities to be able to connect and play together without the fear of harassment.
I was responsible for brainstorming ideas, mid-fidelity wireframes, prototyping, led usability testing, and high-fidelity wireframes.
After 48 intense hours of finishing the project, our team won "Best Overall"(Best in Design and Process) out of 38 teams.

User problem
Women continue to face harassment online, most prevalently in the gaming industry
In our brainstorming sessions on diversity and inclusion, we couldn't ignore that gaming often feels hostile to women and minorities. Our own experiences as gamers inspired us to tackle this issue and according to our discovery research:
🫣
59%
of women hide their gender while playing games online to avoid harassment.
- GameIndustry
😤
77%
of women who game experience unwanted behaviors.
- Reach3
😣
35%
of LGBTQ gamers have been harassed.
- Glaad
Goal
So, our goal is to help women and minorities feel safe with gaming
Research summary
Players feel unsafe using a microphone in games to communicate with teammates
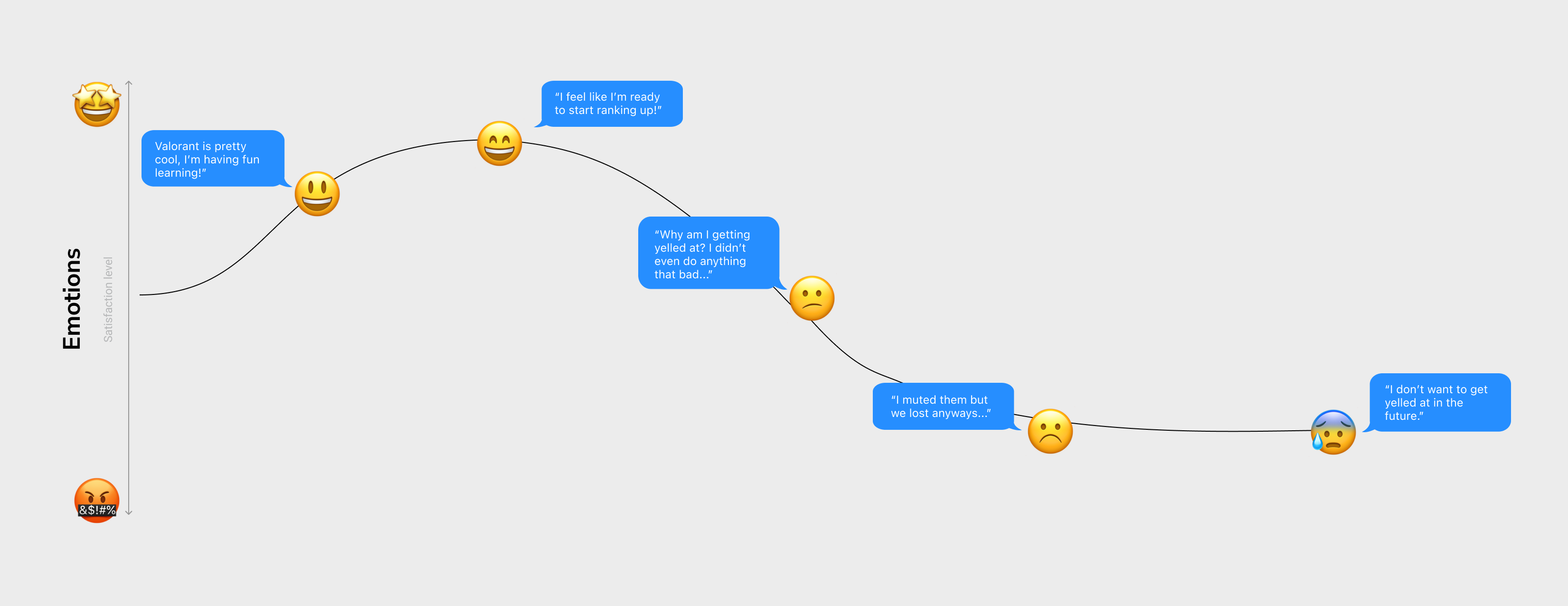
The designers kicked off understanding the players' gaming experience by conducting 20 surveys with women and minorities using Google Forms to validate further issues of harassment while playing games and better understand the players' experience. Using our research insights, the designers mapped out the player's journey of playing a game as an opportunity to find a solution to prevent players from getting harassed and identify potential areas for growth and improvement.
Here are the key insights:
 Players get harassed when they start playing
Players get harassed when they start playing
 They mute their microphone to feel safe
They mute their microphone to feel safe
 They play less due to harassment
They play less due to harassment
Ideation
How might we help players, who are women and minorities, avoid hiding their identity?
Through rapid ideation from How Might Wes, we immediately did a 20-minute brainstorming session through a Moscow map to prioritize features for the app. This helps us to find potential solutions to solve the problem of women facing harassment online.
Here are the ideas and why:
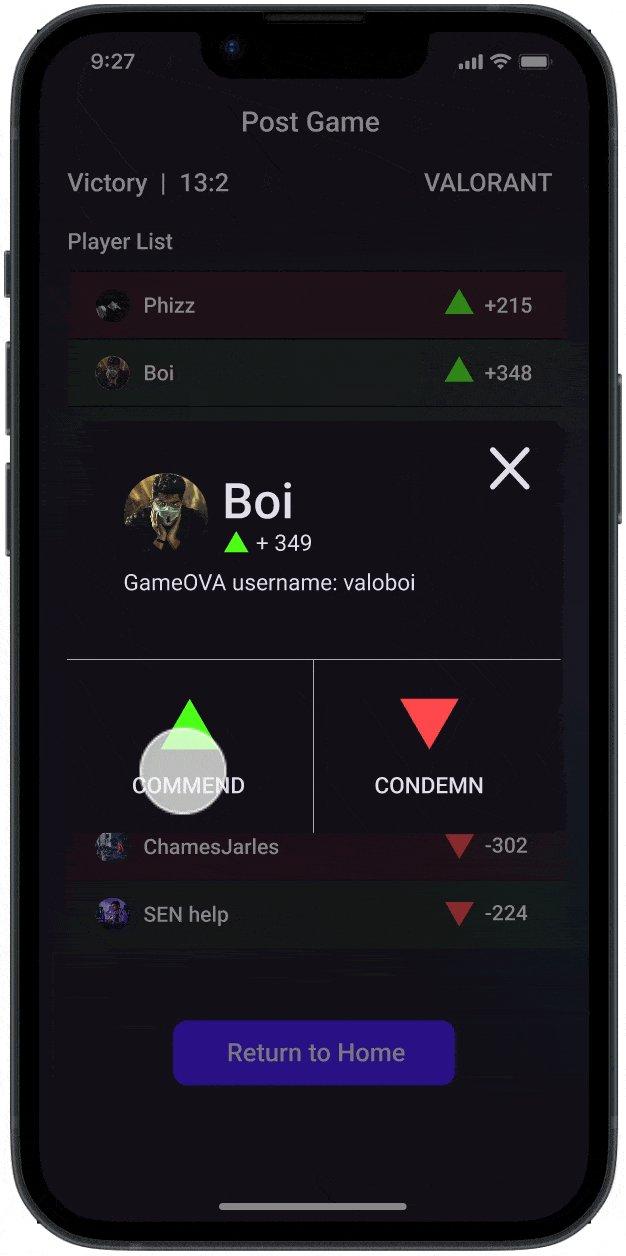
 Positivity score
Positivity score
A positivity score feature and cooperation points would motivate players to prevent harassing other players from being banned, ultimately increasing the user retention rate.
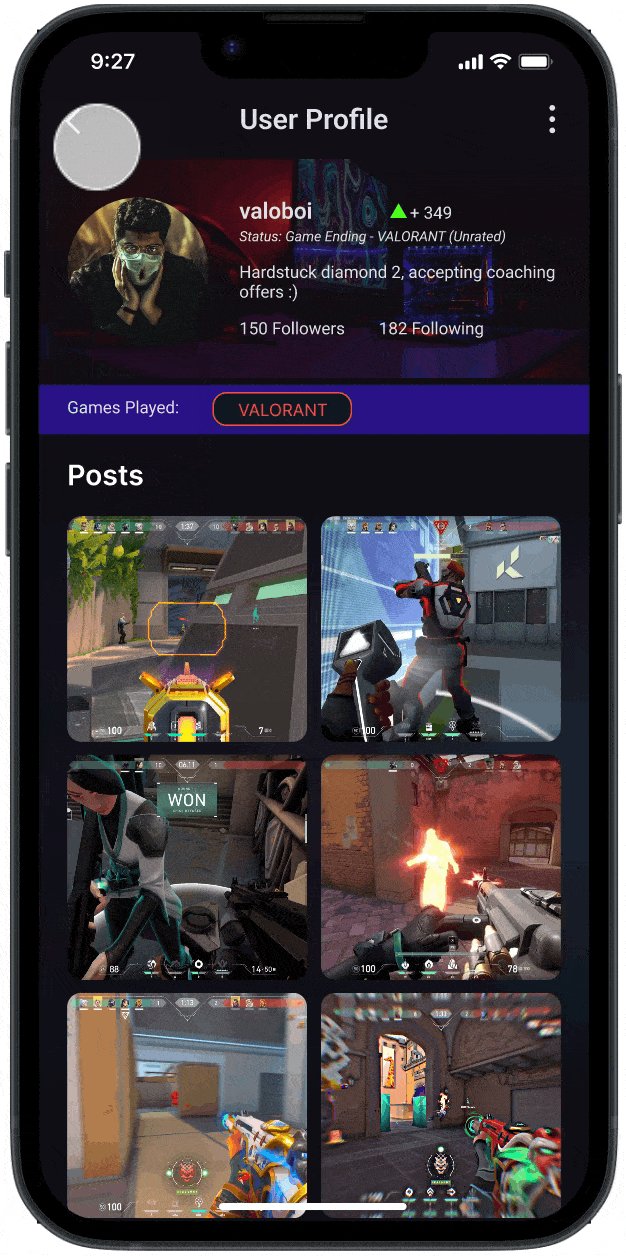
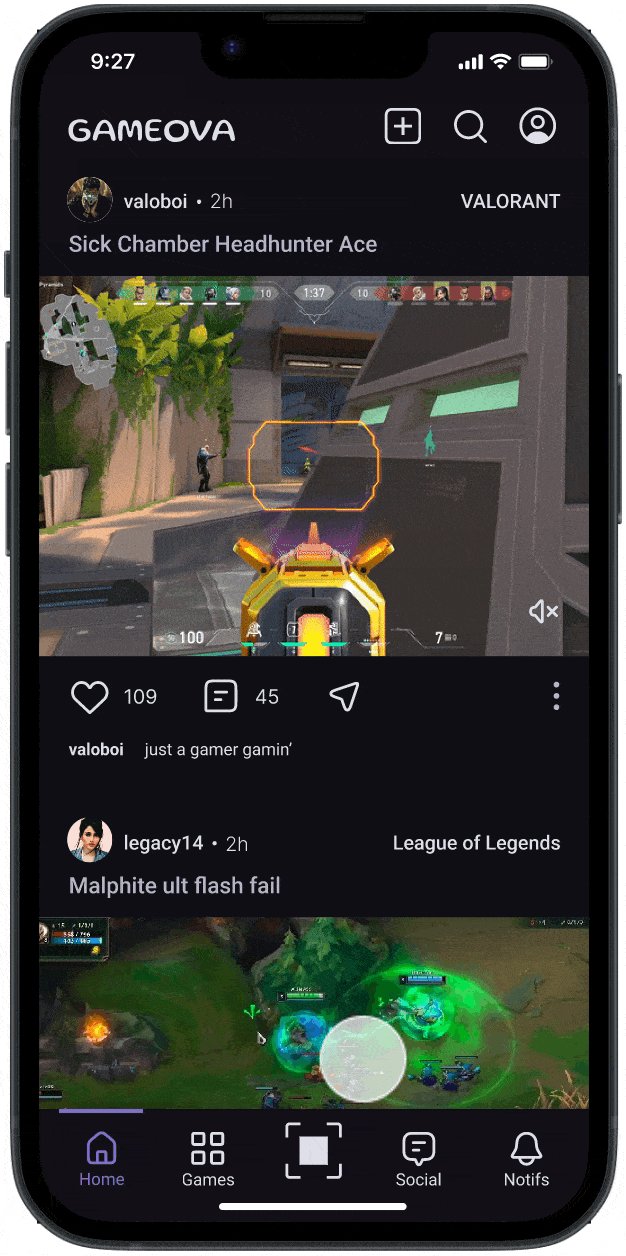
 Social media
Social media
According to our research, players use their mobile devices daily for social media, encouraging them to share their gaming experiences with other players. This could lead to an increase in active users who want to share.
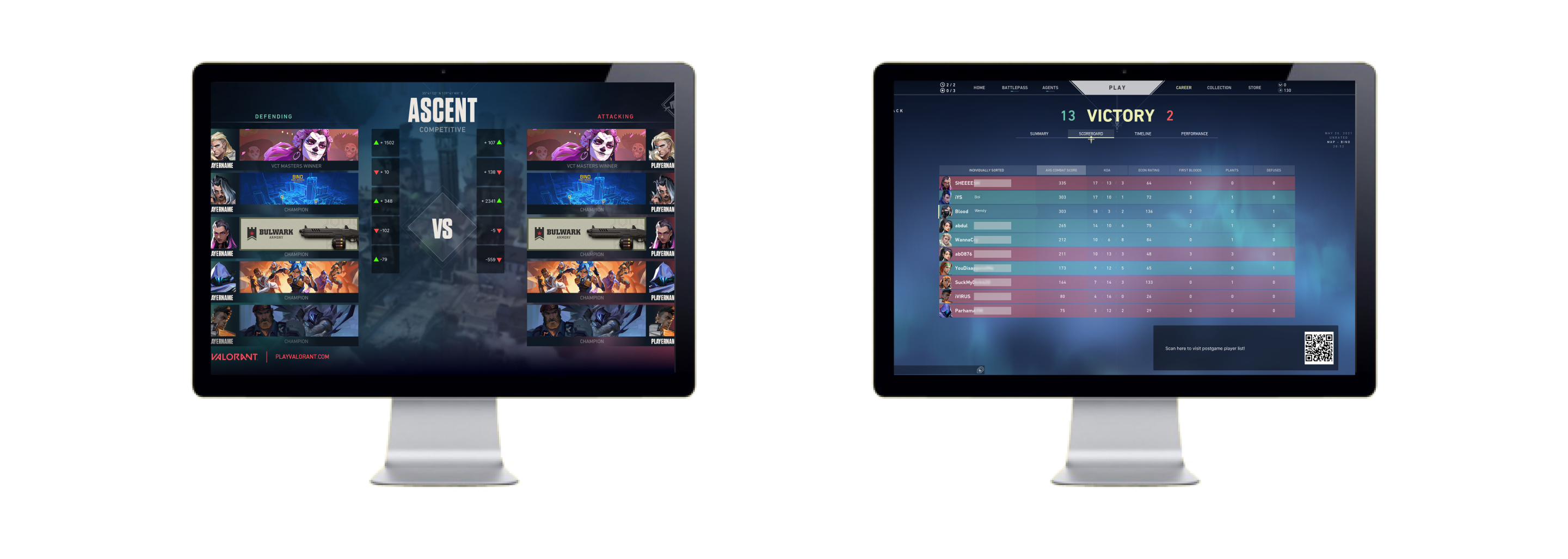
 AR barcode scanner for desktop game overlay
AR barcode scanner for desktop game overlay
The AR barcode scanner aims to scan the code on the desktop to rate the players' cooperation points after playing, which increases engagement.
Design
Designing potential solutions to address the player's pain points and needs
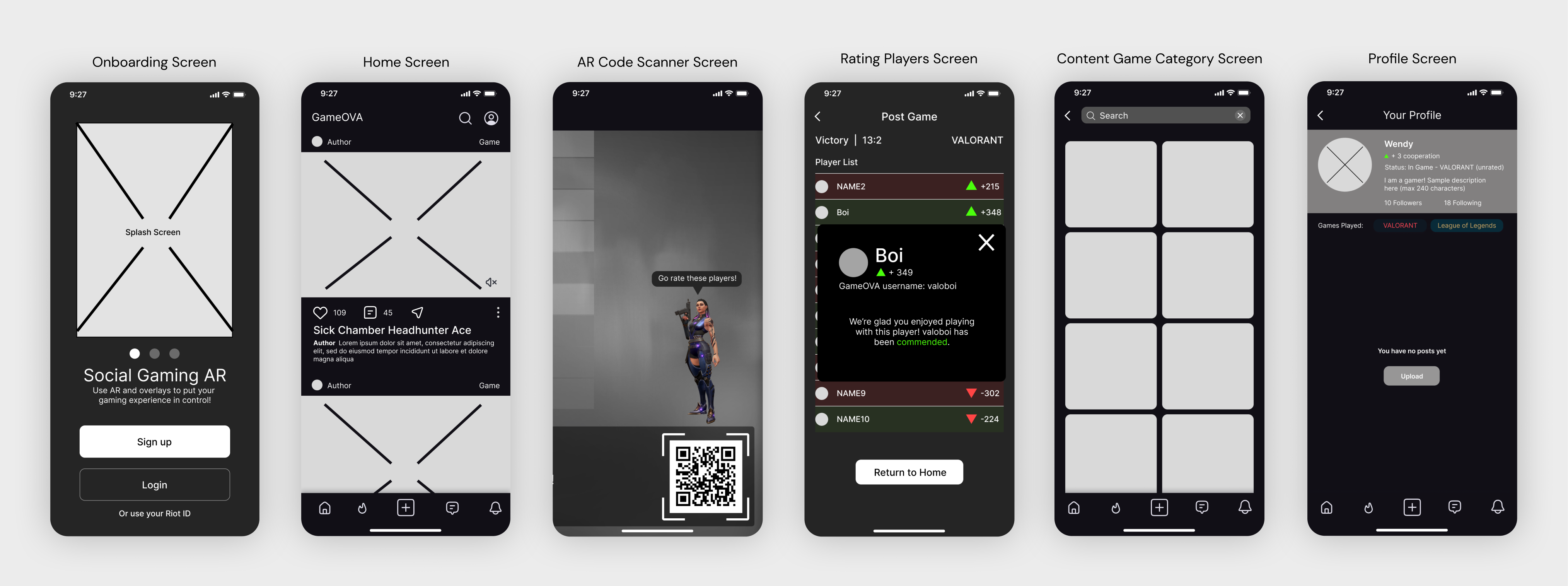
With the prioritized features we brainstormed, the designer applied them to sketch some pages of the app to see how it looks and see if there is anything to change for mid-fidelity wireframes. After the sketches were done, I helped the team design mid-fidelity wireframes for usability testing to focus on the interaction of using the app.
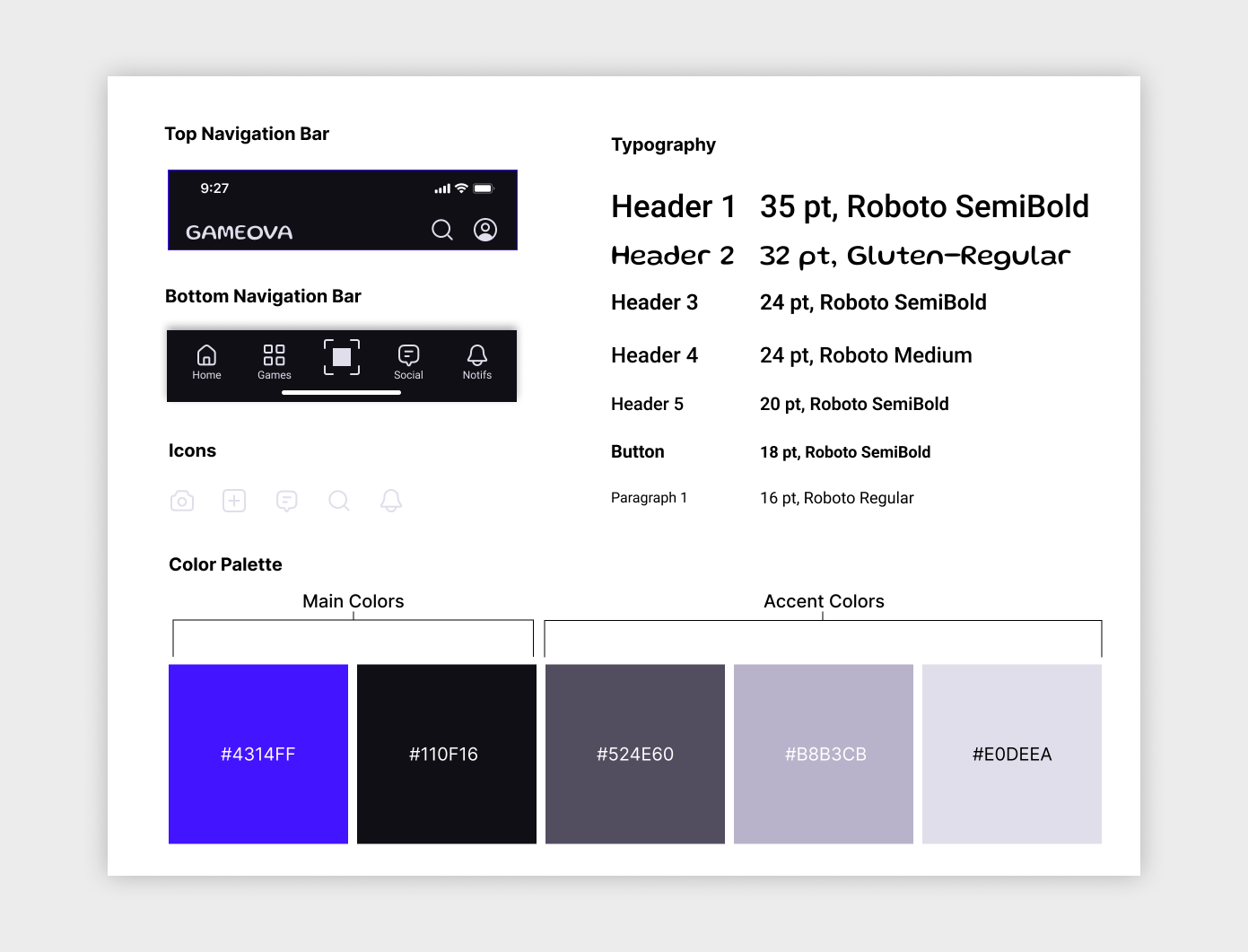
Style guide
Style guide to define the brand and visual design
I helped my team to create a style guide as a visual guide for our high-fidelity wireframes. We used purple as our primary color to depict courage and focus on designing in dark mode after we learned that many gamers prefer to use dark mode to reduce eye strain. We wanted to keep our brand simple, modern, bright, and approachable.
Style guide(click the image above to view the lightbox)
Design iterations
Iterations from feedback on usability testing on mid-fidelity wireframes
Due to time constraints, I took the initiative to conduct unmoderated testing via maze using a mid-fidelity prototype with 3 participants. Combining qualitative and quantitative information allowed us to understand better what we could do to improve the app.
Here are the insights:
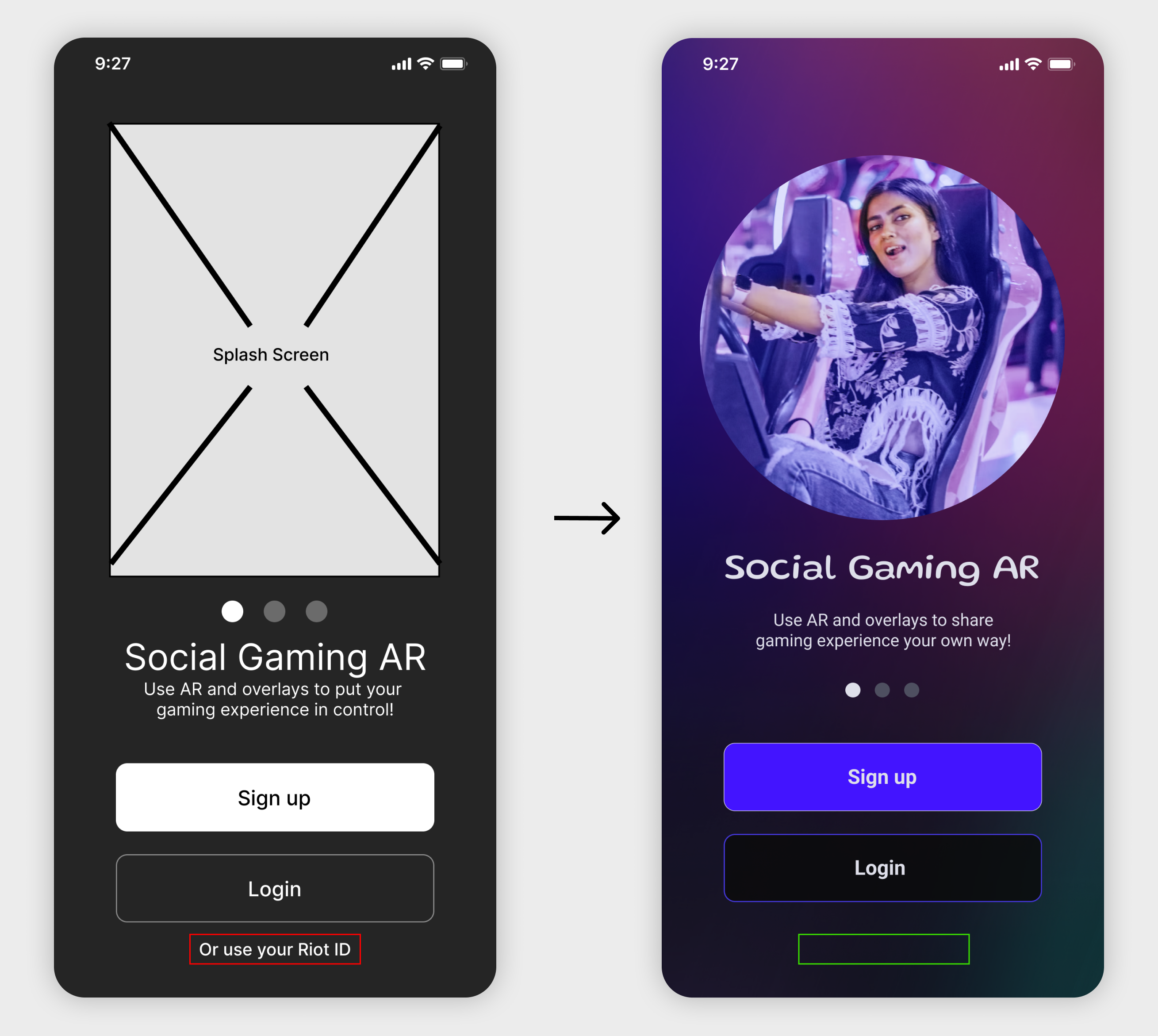
 Players were confused how to log in with the Riot ID
Players were confused how to log in with the Riot ID
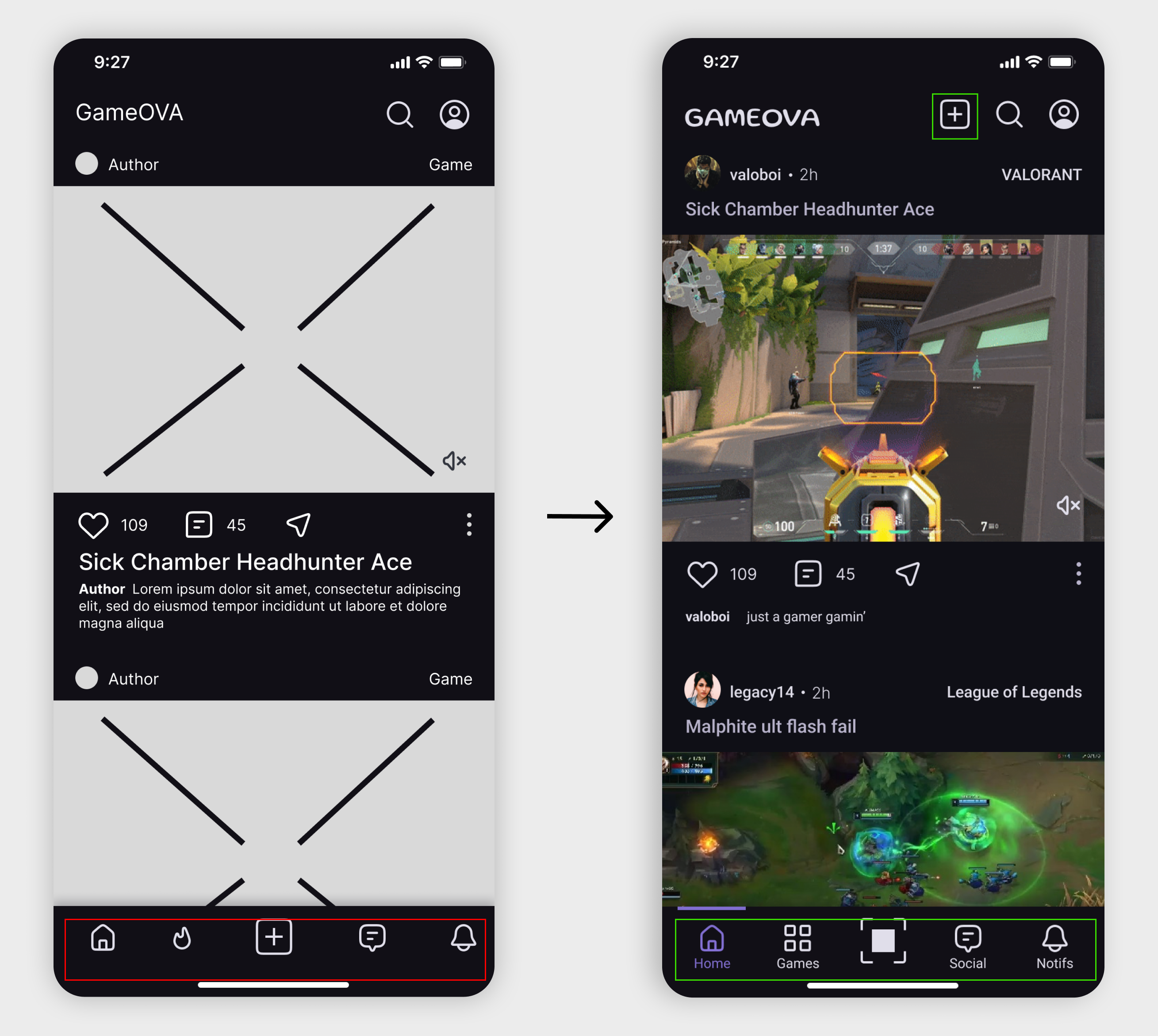
Improvements
✅ Removed the “Or use your Riot ID” to allow the ease of signing in with the Riot ID
✅ Decided that players would click the Login or Sign up CTA to use Riot ID
 Players took a long time to find the AR scanner
Players took a long time to find the AR scanner
Improvements
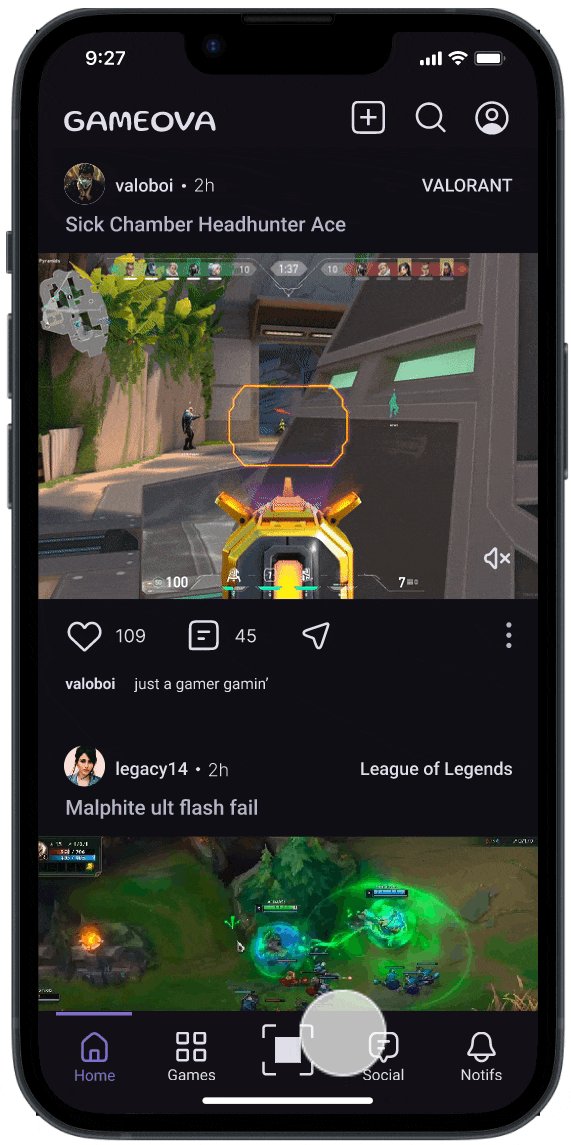
✅ Added labels for easy indication what these pages are
✅ Redesigned the AR scanner icon to find the AR scanner quicker
✅ Added the plus icon on the top as we assumed that posting is less common than using the AR scanner
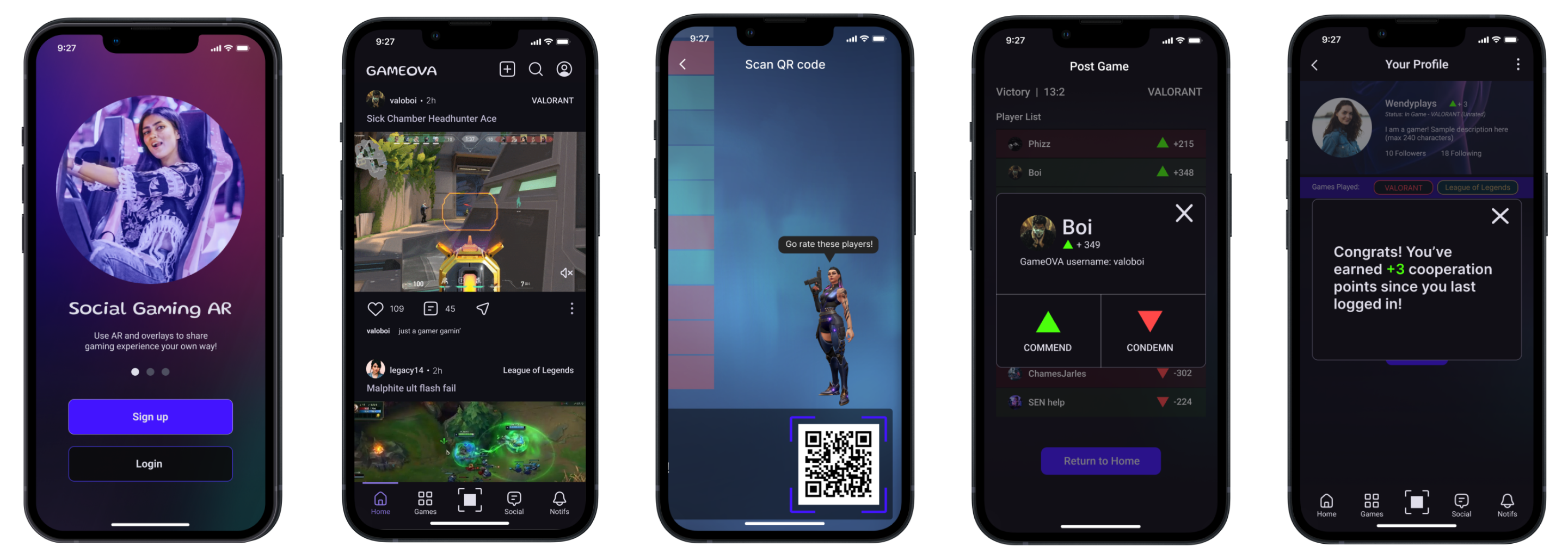
Final design
Where we landed: A gaming social media app that allows players to rate each other based on positivity

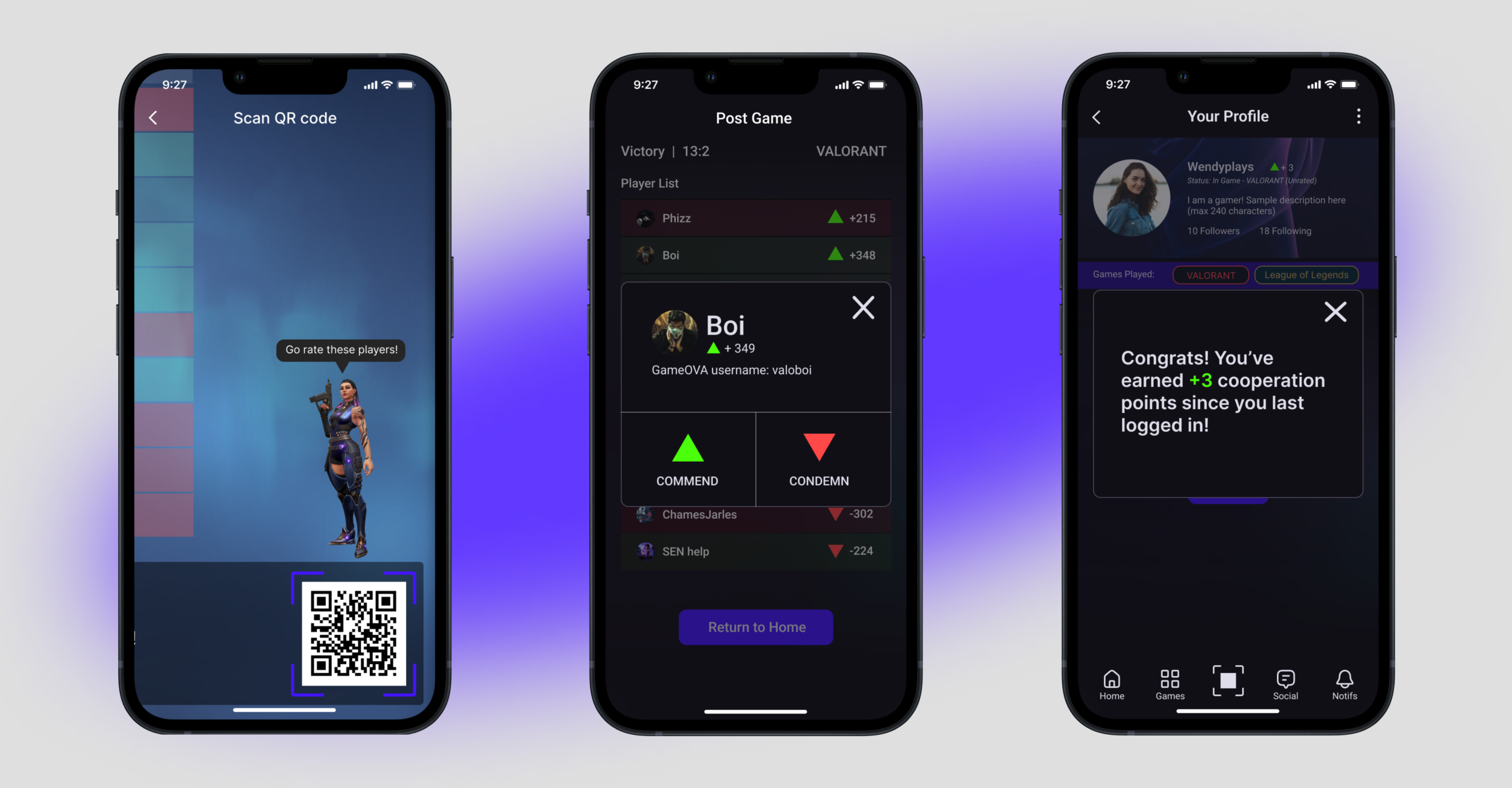
AR QR code scanner
Scan the QR code on desktop to rate each other’s gaming behavior after playing the game

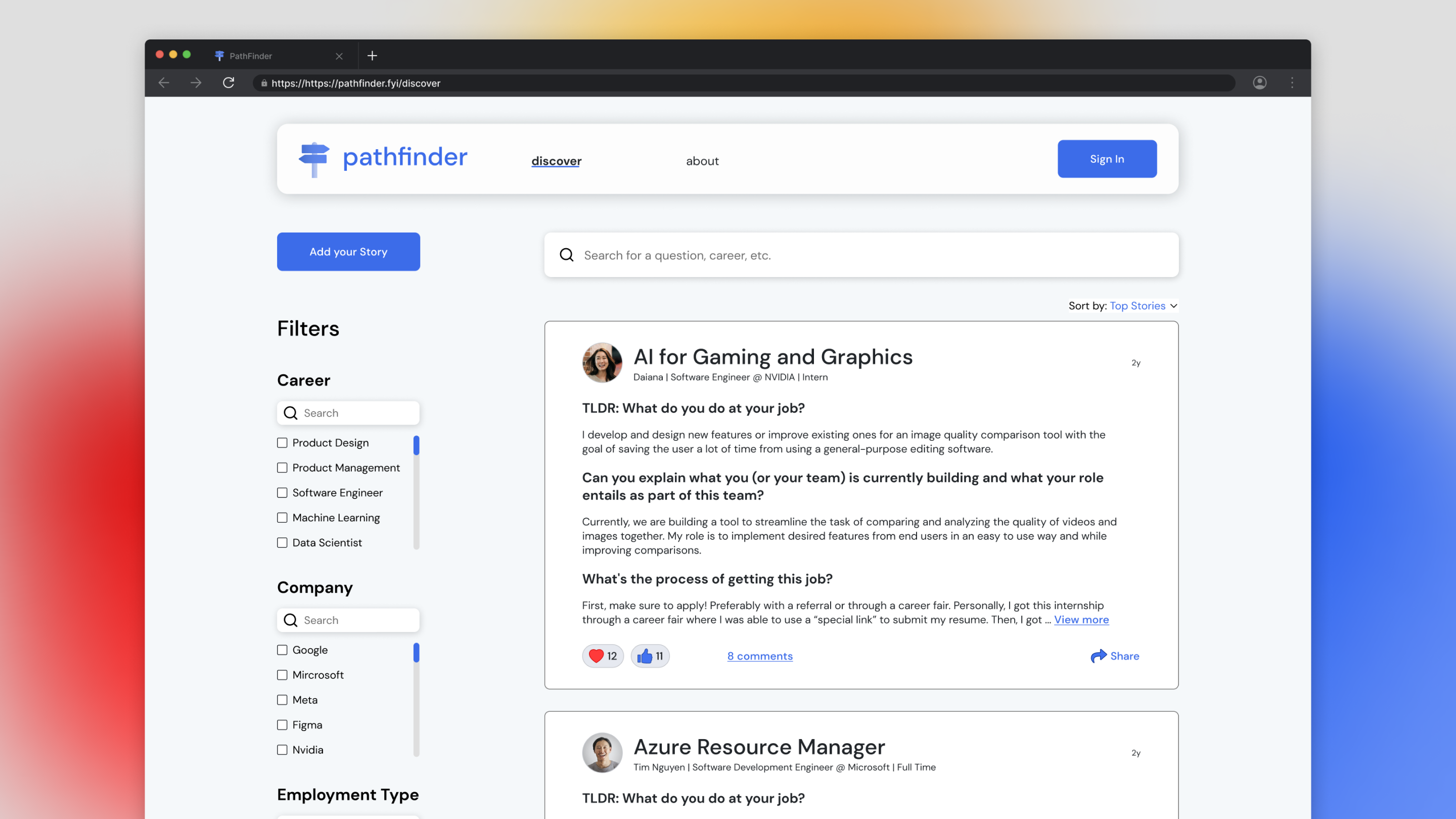
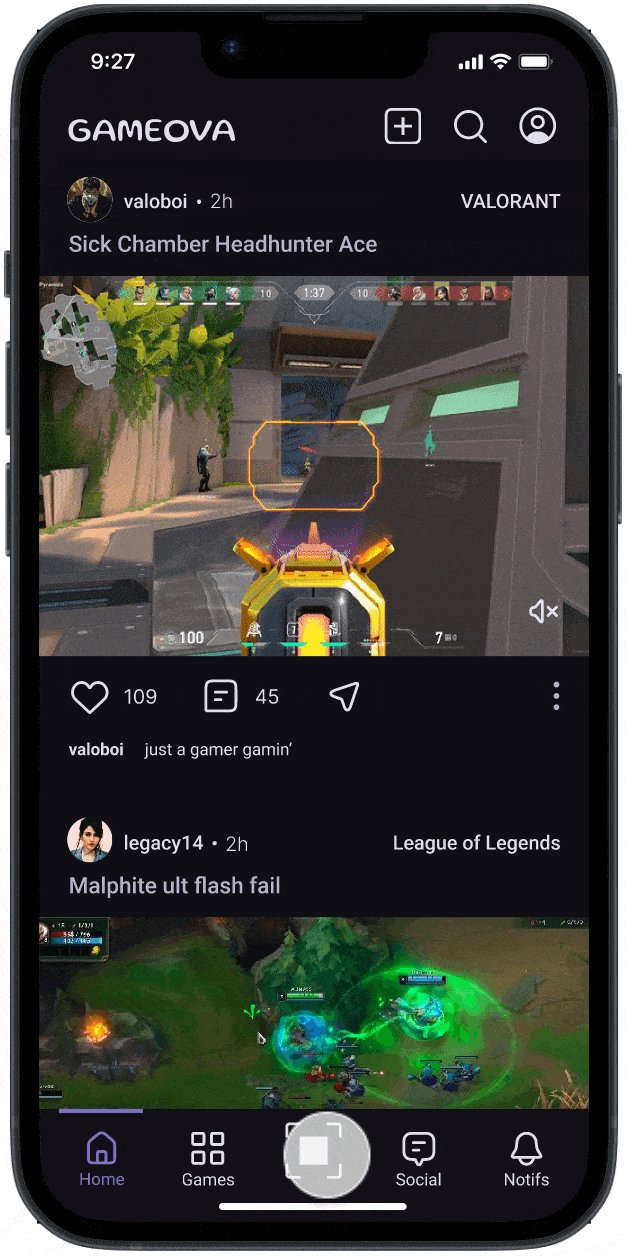
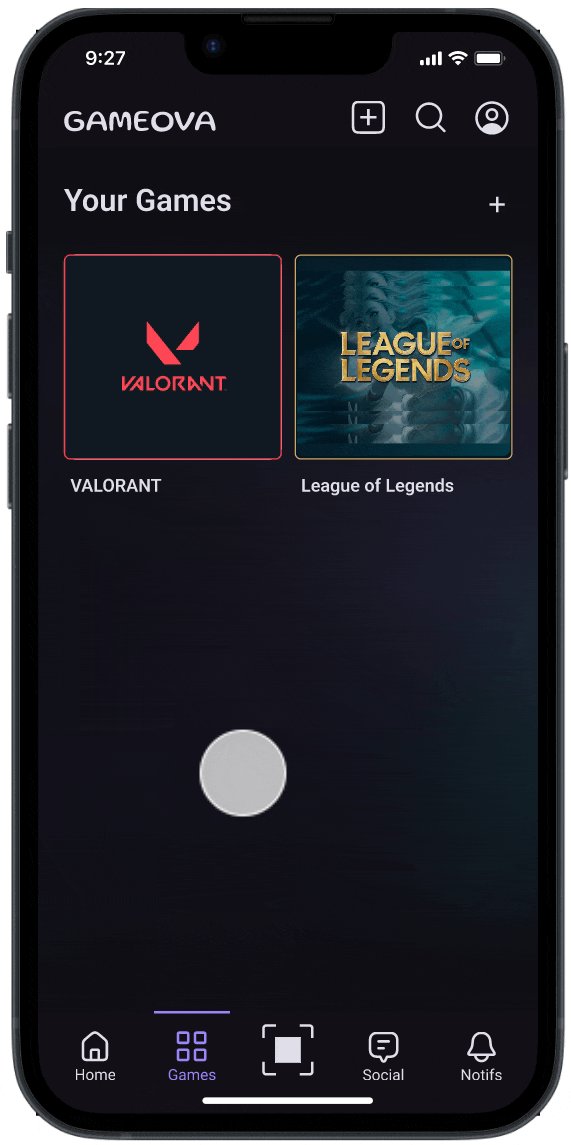
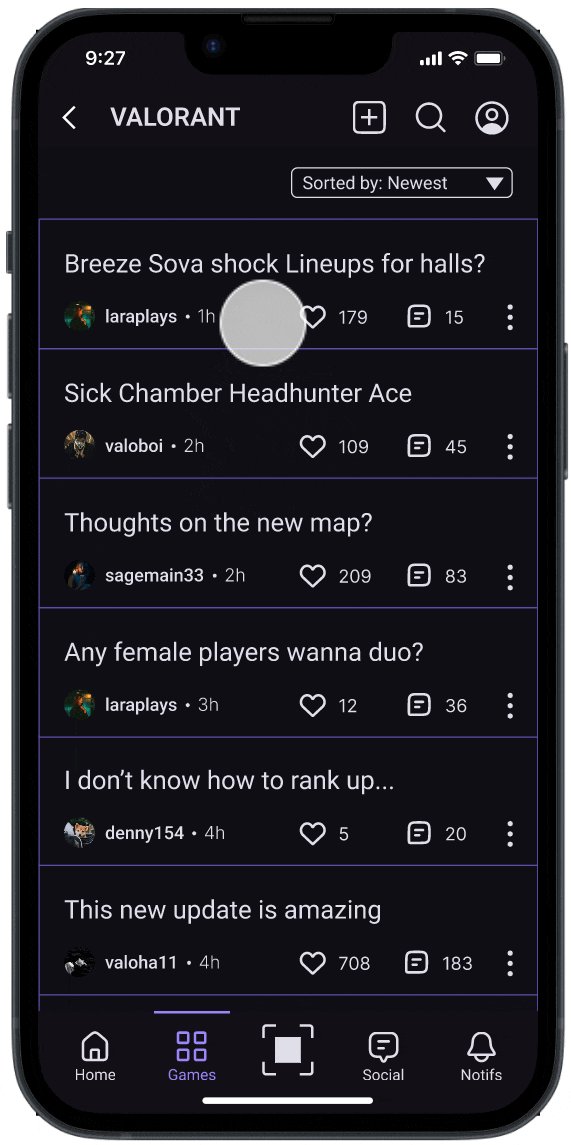
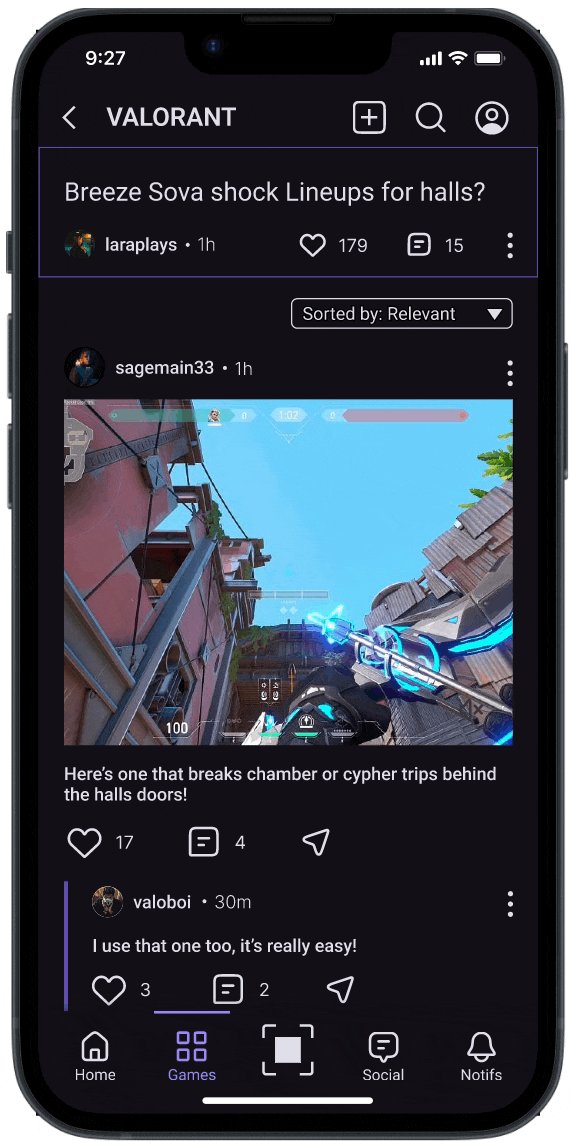
Community
Post and share content with players who play the same game to interact and engage with them
Reflection
What I learned?
⏱ Manage time wisely
Some emergency issues occurred with one of my team members and I. So, we couldn’t contribute as much time to complete this project as anticipated. I learned to ensure evenly split tasks and communicate better on team availability schedule under pressure within 48 hours.
👩🏻💻 Test wireframes ASAP
I learned to prioritize creating a sufficient MVP that would allow us to user test for rapid feedback and iteration. It would be more helpful to ask players which ideas work or don’t work.
Next Steps
🔬 Conduct more research
My team members and I would conduct more rounds of usability testing to validate any improvements that need to be made and perhaps implement more features.
🛠 Hand-off to the development team
I would be involved with the development team by handing off to the developers in Figma's Devmode, label specs, and writing down notes of component names and a description of how they function to get their input on feasibility.
📈 Measure success
If we were to launch this project, we would measure success by tracking user engagement, user retention rate, and active users.